Computer Science Student Store
This website is a prototype web store, which I created as a school project
for COMP 3541 at Thompson Rivers University. It's a full-stack LAMP site
utilizing HTML, CSS, PHP, and MySQL to create a web store. With the permission
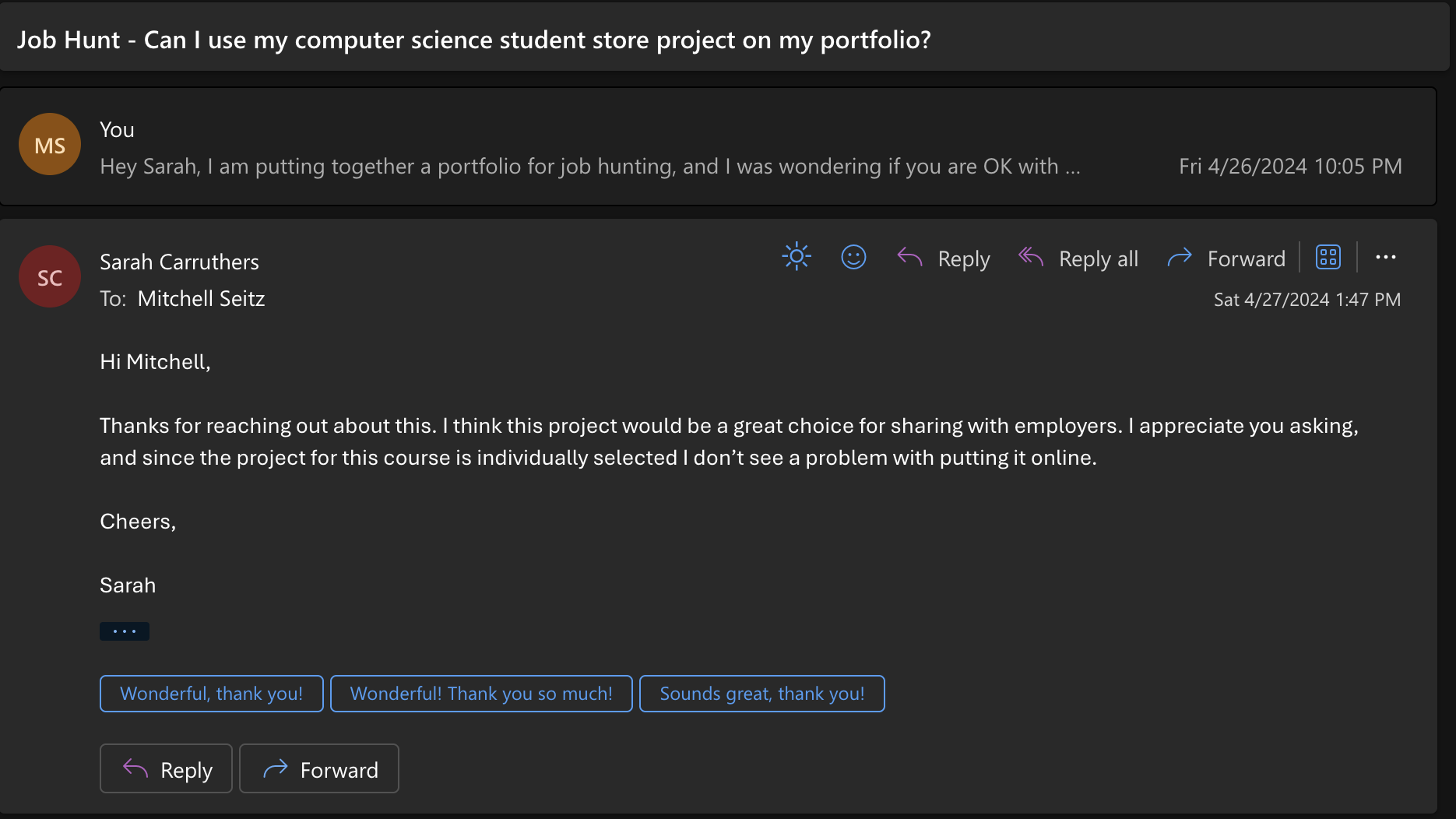
of my professor, Sarah Carruthers, I'm sharing it here, as I used it as a
prototype to build this portfolio site and I think it's a good way to
show where I started.
Click here to see the source code on my GitHub.
This website's functionality includes drawing product data
from a database, making it available for the user to search through
and view, user account creation, editing, and deletion,
a shopping cart, order placement, and the viewing of previous orders.
Relevant information is stored in the SQL database.
Design & Goals
Keeping with directions given in the course,
I developed this website adhering to a interperetation of the
MVC/Model-View-Controller model.
The page index.php forms the controller, with other php functions
loaded in from data/functions.php. View elements for different
sections of the website are loaded into the body of index.php
as needed, and are located in the views folder of the program.
The website uses session info to track the user, and will display
different content and allow different operations on different
pages depending on if the user is logged in or not.
This program design was fun to do and allowed me to score full
marks from my professor, as MVC adherence was something we were marked on,
But the website is very inconvenient to use compared to more traditional designs.
An example of this is that the forwards/back buttons
in your browser don't work, and you can't send a person to a product
page or other page by giving them a URL for that specific area of the site. In addition,
the UI is pretty simple, and the CSS needs some optimization. To take this from
school project territory into the real world, I'd need to do solid work to make this program
less proof-of-concept and more robust for users and developers working on it.
Although this worked fine for a school project, and it got me the high grades I designed
it to get, I knew I could do better, so I made sure
to improve the design and clean up the CSS when using this project as the base of my
Developer Portfolio.
What could be improved here?
If I were going to continue developing this web store, I would:
1: Undo my crude MVC adherence and turn views into completely separate pages.
2: Use the session data to store many things that are currently view element values - such as
user input in the account information update/creations forms, which get wiped if the user
inputs one incorrect value.
3: Upgrade the database, storing order items away from the order instead of in a string in the order. Add cart
data and anything else that might be convenient to the user to the database.
4: Add a way to search orders.
5: Add admin accounts and an admin interface to manage the site without going into the database and source code
directly.
6: Add a payment method and some kind of order confirmation/shipping system.
7: Do a security audit to make sure input is properly sanitized and the program is otherwise secure.
To see the explanation I submitted with the project, watch the video above or on
YouTube, and to see
the source code and a readme with more detail,
check it out on my Github.
This Portfolio
is built using the CSStore as a prototype, so this is a good example of where
my design and HTML/CSS skills have developed after this project. The next step after that was building a
Library Website
for a take-home coding project, and I'm going to be doing more full-stack development in the
future.